- Documentation Utilisateur
- Configurer son site Nelgios
- Choisir un thème et le configurer
Choisir un thème et le configurer
Pour cela, rendez-vous dans le menu de gauche, dans la catégorie "Configuration", cliquez sur le sous menu "Thèmes".
Par défaut quelques thèmes sont déjà présents et installés dans la rubrique "Configuration> thèmes", cependant si les principaux thèmes ne vous conviennent pas vous pourrez en installer d'autres dans le catalogue des thèmes de Nelgios simplement en cliquant sur Installer un thème.
Vous pouvez, sur chaque thème, prévisualiser ce que cela donnera, dupliquer si vous souhaitez travailler sur un thème et conserver une trace de la base en cas de besoin et finalement "Personnaliser" un thème existant.
La personnalisation
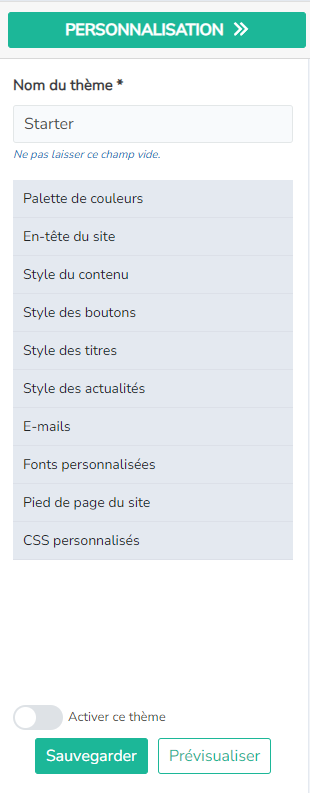
Une fois le thème se rapprochant le plus de vos besoins, choisi, il vous suffit de cliquer sur Personnaliser et procéder à la personnalisation en commençant par lui donner un nom. Puis vous aurez accès à tous ces items de personnalisation :
-
Palette de couleurs
-
En tête du site
-
Style du contenu
-
Styles de boutons
-
Style de titres
-
Styles des actualités
-
E-mails
-
Fonts personnalisées
-
Pied de page du site
-
CSS personnalisés
Le cadre de personnalisation reste à droite afin que vous puissiez visualiser en temps réel sur la page de gauche les changements que cela apporte au fur et à mesure de votre personnalisation.
Vous pouvez visualiser le résultat en mode PC, tablette, smartphone, à l'aide des pictogrammes en bas à gauche :

Vous trouverez le détail de la configuration de tous ces items au paragraphes suivants.
Une fois tous ces paramètres remplis et modifiés, vous pourrez prévisualiser le thème comme si le site était en ligne.
Vous pourrez le sauvegarder tout simplement pour y revenir plus tard si vous n'avez pas fini.
Vous pouvez enfin activer ce thème une fois terminé et il s'appliquera sur l'ensemble de votre site internet.
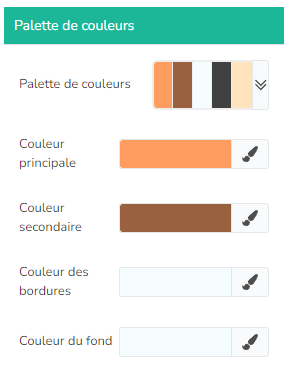
Palette de couleurs
Concernant les couleurs présentes sur toutes les pages de votre site internet, :
-
Vous pouvez choisir une palette de couleur déjà configurée.
Cela vous apportera de suite la couleur principale du site et la couleur secondaire puis les bordures et le fond seront dans les couleurs les plus pâles par défaut.
-
Vous pouvez également n'en choisir aucune et définir chaque couleur individuellement simplement en cliquant sur le pinceau à droite.
-
Soit vous choisissez sur la frise de couleurs et en cliquant sur votre dégradé préféré
-
Soit vous pouvez renseigner les couleurs de votre charte graphique à l'aide :
-
du numéro HEX
-
de la palette R G B A
-
de la palette H S L A
-
En tête du site
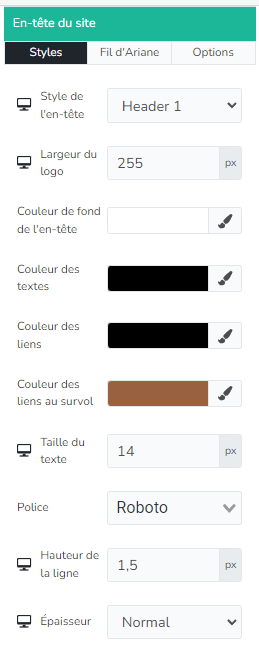
Le style
Concernant l'en tête du site 3 onglets sont à renseigner : Le style, le fil d'ariane et les options.
Dans le style de l'entête, vous aurez le choix parmi plusieurs header, à vous de voir sur l'aperçu à gauche ce qui vous semble le mieux pour le haut de votre site internet. Si vous avez mis votre logo en haut à gauche vous pourrez définir sa taille en pixels.
Il vous restera à choisir les couleurs pour :
-
le fond de l'en tête
-
le fond du menu
-
les textes
-
les liens
-
les liens au survol
Puis il restera la typographie à paramétrer, choisissez :
-
la taille du texte
-
la police
-
La hauteur de ligne si vos textes sont sur plusieurs lignes
-
L'épaisseur de la police
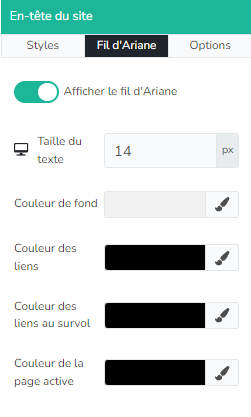
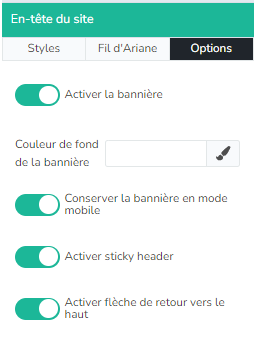
Les options
Vous pouvez ajouter une couleur de fond à la bannière ou la désactiver. Et vous pouvez décider de faire la différence d'affichage en mode mobile pour cette dernière.
Par défaut, le sticky header est activé ce qui permet au visiteur de toujours avoir le menu en haut de l'écran même quand il descend les pages mais vous pouvez le désactiver également.
Lorsque vous descendez dans la page, une flèche en bas à droite s'affiche, vous pouvez aussi désactiver l'affichage de cette flèche de retour vers le haut.
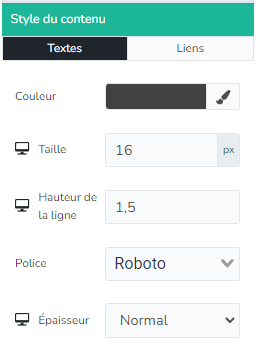
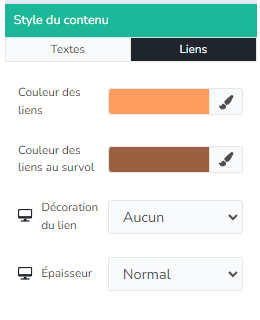
Le style de contenu
Bien que dans l'éditeur de texte, vous pourrez modifier ces paramètres un à un à chaque fois que vous saisirez du texte. Le fait de les paramétrer ici, vous permettra de ne pas tout personnaliser à chaque texte à ajouter, et créera un site beaucoup plus harmonieux de part son uniformisation de mises en page.
Utilisez les 2 onglets "Textes" et "Liens" pour paramétrer les couleurs, tailles, polices, et fioritures sur les textes de vos pages et les liens.
Le style des boutons
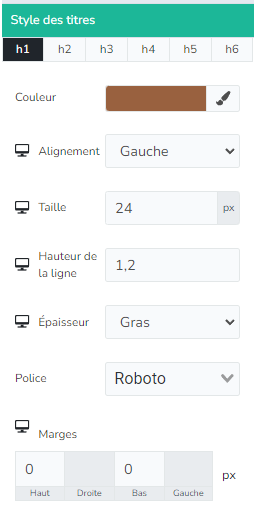
Le style des titres
Afin que les titres se différencient et ne soient pas à changer à chaque ajout de nouveau paragraphe, vous pouvez définir d'avance, tous vos polices, couleurs, tailles, etc de chacun de vos titres.
Cela vous permettra d'avoir rapidement une jolie mise en forme et harmonieuse sur l'ensemble du site dès que vous ajouterez une nouvelle page de contenu.
Vous pourrez ainsi découper votre contenu en H1, H2, H3 etc. et paragraphes de textes intercalés tous présentés de la même façon sans avoir à personnaliser les pages une à une.
Une fois ce paramétrage bien réalisé, il ne devrait pas y avoir beaucoup de modifications à apporter sur vos pages concernant la mise en forme, il ne vous restera qu'à ajouter vos textes.
NB : Pensez à prévoir vos marges entre les paragraphes, ici, d'avance, cela vous évitera de revoir la mise en forme globale de la page ou de rajouter des marges à chaque nouveau paragraphe ou nouveau titre.
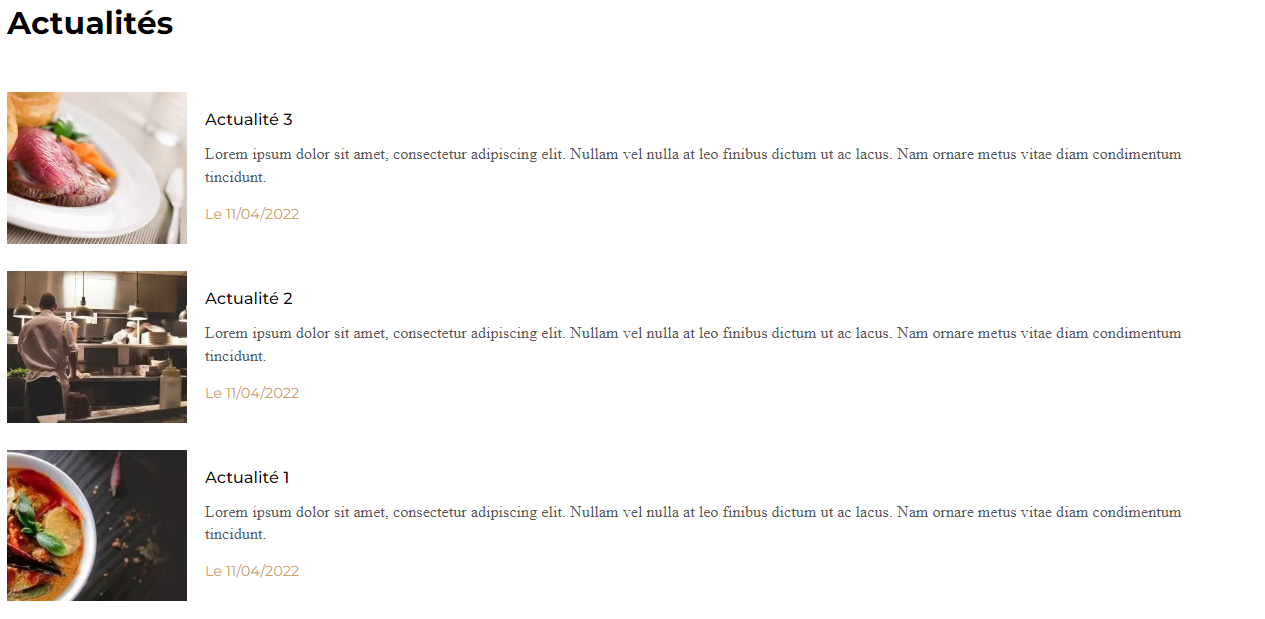
Le style des actualités
Cela est important lorsque vous utilisez le module "Actualités" pour votre site internet.
Ce module permet d'ajouter à votre page Actualités, tous vos articles en affichant ces articles avec quelques détails comme :
-
Le titre
-
Le résumé
-
La date
-
Le lien
Toutes ces informations peuvent être déjà paramétrées pour afficher un ensemble harmonieux d'articles sur cette page.
Pied de page du site
Tout comme le header (bandeau du haut), vous pouvez définir la mise en forme du footer (bandeau du bas).
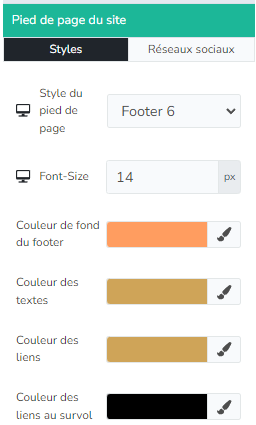
Dans l'onglet Styles, plusieurs styles vous sont proposés, à vous de choisir votre préféré. Puis, vous pouvez ajuster la taille de la police en bas, la couleur de fond du bandeau, la couleur des textes, des liens et des liens au survol.
Dans l'onglet Réseaux Sociaux, si vous prévoyez d'en ajouter à votre site, vous pouvez ajuster la couleur de leurs logos pour s'adapter à votre site et la taille d'affichage des logos.