- Documentation Utilisateur
- Utilisation des widgets
- Les différents widgets
Les différents widgets
Pour cela, rendez-vous dans le menu de gauche, dans la catégorie "Contenus du Site", cliquez sur le sous menu "Widgets".
Le sélecteur de langue
Afin de pouvoir afficher son site en plusieurs langues pour les visiteurs, il faut ajouter le widget nécessaire au passage d'une langue à l'autre, il se nomme "Sélecteur de langue".
Une fois créé, le widget apparaît. A l'aide des pictogrammes à droite, vous pouvez :
-
Configurer le widget (crayon), en précisant si vous souhaitez que s'affiche
-
une liste déroulante ou les langues côte à côte pour le choix de la langue sur votre site.
-
la langue écrite en toute lettre, juste le code (FR/EN,...), juste le drapeau, ou encore ces deux derniers.
-
-
Paramétrer le widget (roue crantée), vous permet de corriger si vous avez mal défini le nom et l'endroit où vous voulez mettre votre sélecteur de langue.
-
Supprimer le widget (corbeille) et il n'apparaitra plus du tout sur le site.
Les actualités
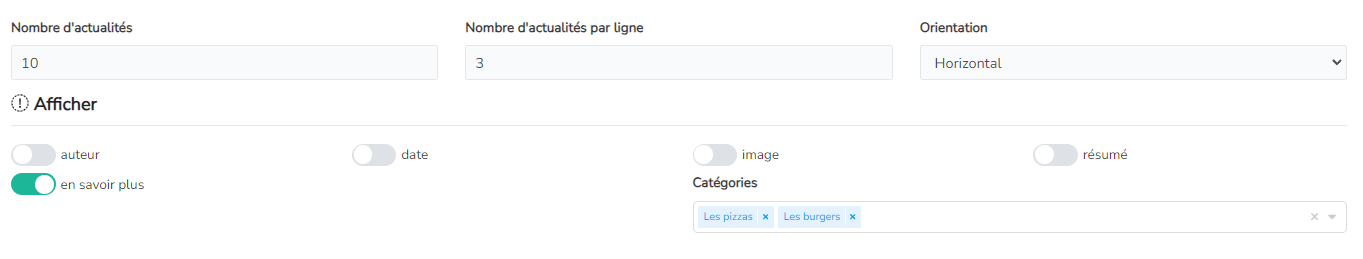
Le widget permet d'afficher un aperçu des articles d'actualités.
-
Choisissez le nombre d'actualités totales à afficher
-
Choisissez le nombre d'actualités à afficher par ligne
-
Choisissez l'orientation du widget, peut-être utile selon si votre menu est horizontal ou vertical.
-
Choisissez les détails de chaque actualité à afficher
-
Et enfin définissez quelles catégories d'actualités vous voulez afficher si vous en avez plusieurs et que vous ne voulez pas tout afficher.
Le carrousel
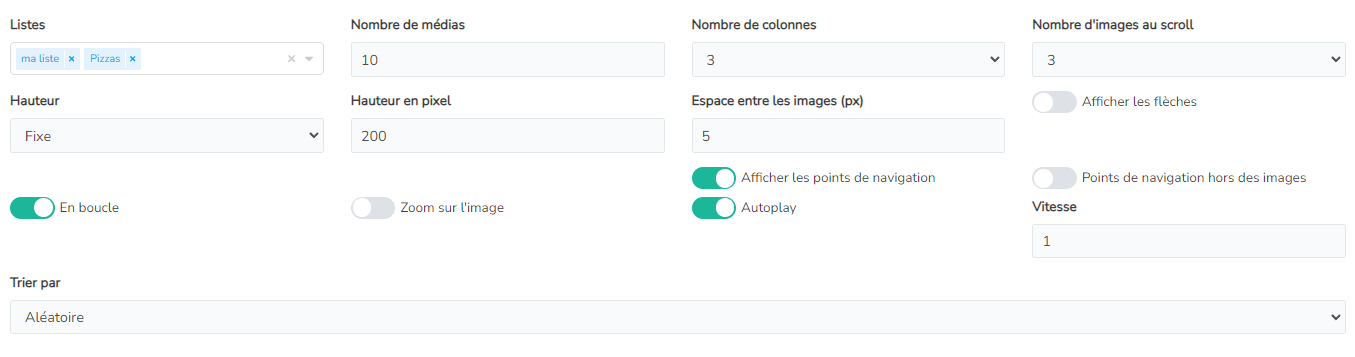
Le widget permet d'afficher plusieurs photos à faire défiler. Choisissez :
-
les listes de photos que vous voulez afficher,
-
le nombre de photos à faire défiler
-
l'affichage des photos sur une ou plusieurs colonnes (ex : une colonne, une photo à la fois)
-
les tailles
-
la façon de les faire défiler
Le diaporama
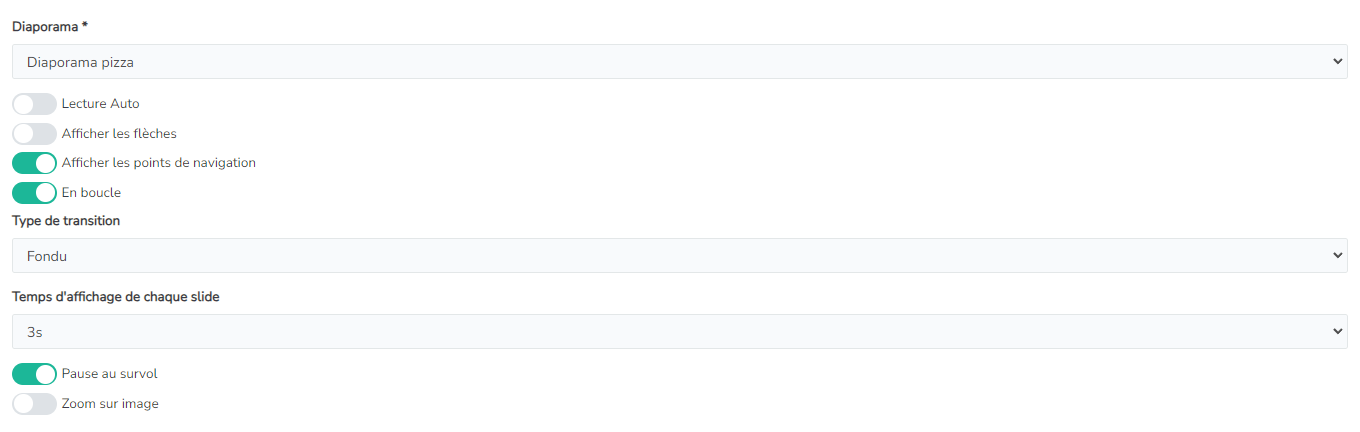
Le widget permet d'afficher un diaporama que vous avez déjà créé en amont dans le menu "Contenus du site>Diaporama".
Il suffit simplement d'aller sélectionner le diaporama précédemment créé dans la liste déroulante de vos diaporamas et de définir comment vous souhaitez qu'il défile.
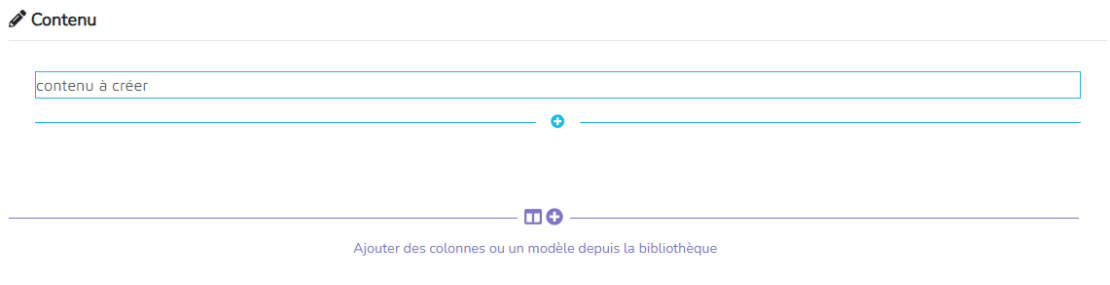
L'éditeur visuel
Le widget permet d'afficher une partie de page que vous souhaitez intégrer de manière fixe sur vos pages. Il peut s'agir d'une phrase dans le pied de page, d'un bouton "Call to action" ou tout autre élément qu'il est bon de faire apparaître partout sur votre site.

Back office - Paramétrage

Front office - Aperçu
Le formulaire
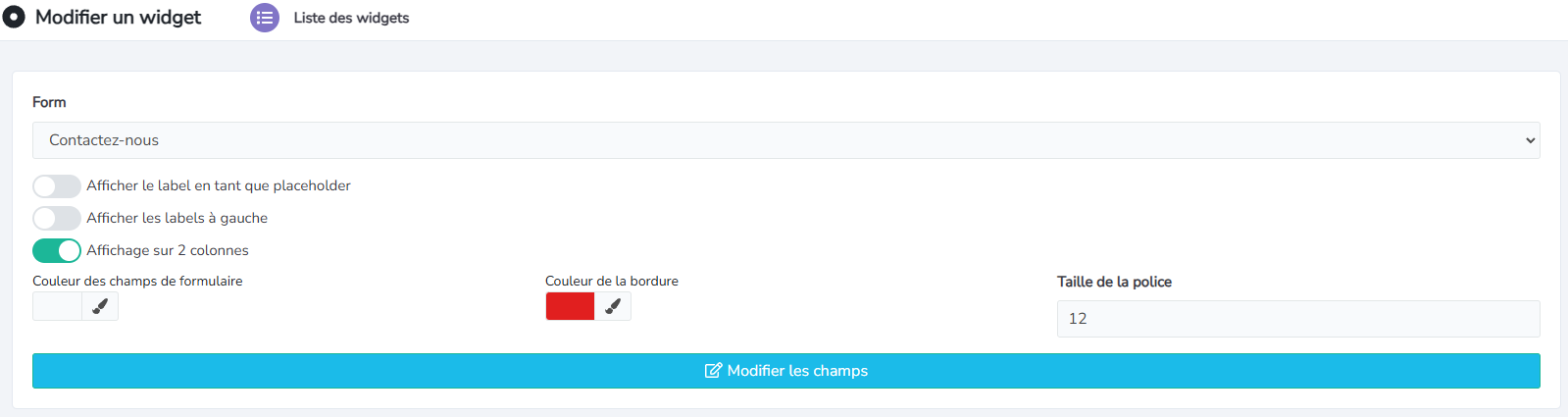
Ce widget est souvent utilisé dans le pied de page afin de pouvoir contacter votre entreprise depuis n'importe quelle page de votre site. Cela permet au visiteur d'avoir tout de suite accès au contact après chaque lecture de page sans devoir repasser par une autre page de type "contactez-nous".
Pour cela, commencer par choisir le formulaire à incorporer, déjà créé au préalable (rendez-vous au chapitre Utilisation des principaux modules > Formulaires si cela n'est pas déjà fait).
Ensuite vous pouvez soit afficher les labels (les titres des champs) :
-
au dessus de la case : vous n'avez rien à cocher, c'est le style par défaut
-
à gauche à côté de la case : il s'agit de la fonction "Afficher les labels à gauche"
-
dans la case : il s'agit de la fonction "Afficher les labels en tant que placeholder"
Enfin vous pouvez personnaliser les couleurs des champs, de la bordure et la taille de la police avant de revenir sur votre formulaire si beosin directement depuis le bouton "Modifier les champs" sans devoir repasser par votre menu formulaire.
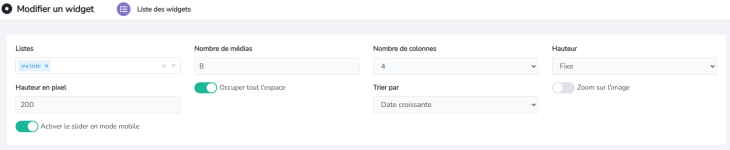
La galerie photo
Si vous voulez mettre en valeur votre activité à travers des photos principalement, c'est le widget à incorporer sur votre site.
Afin de configurer cette page, il faudra renseigner :
-
Quels médias vous souhaitez afficher dans cette page, pour cela, la création de liste de médias est très utile
-
L'espace que cela prendra : Sur combien de colonnes et combien d'images.
-
La hauteur des images
-
Si vous souhaitez que l'on puisse voir les photos par date, quel tri par défaut doit s'afficher
-
Si vous souhaitez que l'on puisse cliquer sur les images pour les agrandir (Zoom sur l'image)
Le HTML
Le widget HTML permet d'insérer un élément grâce au code HTML, il est donc réservé aux experts qui connaissent le codage.

L'image
Si vous voulez incorporer une image dans toutes vos pages, un logo, ou encore un label par exemple, c'est le widget qui vous permettra simplement d'ajouter une image en cliquant sur "Sélectionner un média".

Le menu
Il s'agit de la même fonction que le widget de menu qui est par défaut présent dans le menu de "Contenus du site".
Vous pourrez retrouver toutes ses fonctionnalités au chapitre précédent.
La recherche
Le widget permet d'éviter à vos visiteurs d'explorer tout votre site internet mais simplement de trouver immédiatement ce qu'ils recherchent en tapant le texte dans la zone de recherche.
Ce widget est souvent utilisé afin de pouvoir rechercher une information sur votre site depuis n'importe quelle page de votre site. Cela permet au visiteur d'avoir tout de suite accès à la page de recherche sans devoir repasser par une autre page de type "recherche".
Vous devez au préalable avoir créé une "page de recherche" (vous référer au chapitre Créer des pages > Création de pages avancées pour cela), afin que le widget renvoi à cette page pour faire la recherche. Il suffit simplement de sélectionner la bonne page si vous en aviez créé plusieurs.

Back office - Paramétrage

Front office - Aperçu
Les réseaux sociaux
Le widget permet d'ajouter les pictogrammes des réseaux sociaux et renvoyer vers vos pages correspondantes.
Pour cela, il faudra renseigner l'url de tous vos comptes et les pictogrammes s'afficheront sur votre site en renvoyant sur votre compte directement.

Back office - Paramétrage

Front office - Aperçu
Le texte
Le widget permet d'ajouter du texte seul.