- Documentation Utilisateur
- Utiliser l'éditeur de contenus
- Les éléments de l'éditeur
Les éléments de l'éditeur
Les types de contenu
Une fois défini le nombre de colonnes souhaitées pour votre contenu, il faudra cliquer sur le "+" (bleu) pour définir quel type de contenu (>Ajouter un élément) vous voulez ajouter dans cette colonne.
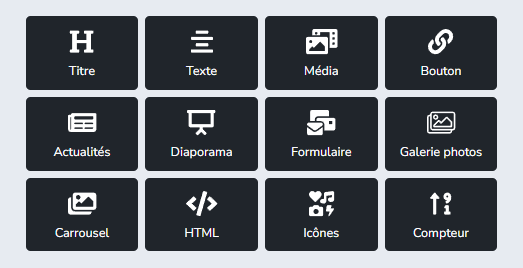
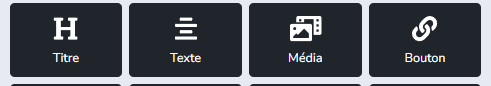
Vous aurez le choix entre toutes ces fonctions de base :
-
Les boutons pour ajouter un titre, du texte, des médias, un bouton, un code html (pour les experts) un icone ou un compteur.
-
Les boutons Actualités, Diaporama, Formulaire, Galerie photos et Carrousel sont déjà présents mais nécessitent d'avoir préparé et renseigné des informations en amont dans les différents modules sinon rien ne pourra s'afficher.
Les boutons "Témoignages" et "Flux Instagram" ne s'affichent que si le module a été activé au préalable. (cf. détails plus bas)
La mise en forme des cadres sélectionnés
A droite de la page, une colonne s'affiche avec un certain nombre de possibilités de mise en forme, vérifiez que vous avec sélectionné la bonne partie à mettre en forme par rapport à la couleur.
Les fonctions complémentaires aux contenus de base

La configuration supplémentaire pour les titres
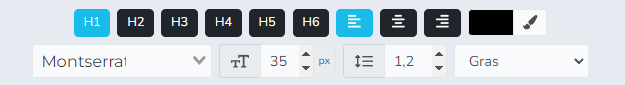
Lorsque vous ajoutez un titre comme contenu, il apparaît une barre au dessus du cadre pour définir le niveau du titre ainsi que la police, couleur, taille, etc si vous voulez changer par rapport à votre thème. (Si vous avez configuré tout cela au départ dans votre thème, il n'y a qu'aura choisir le niveau)

Un carré supplémentaire de mise en forme, à droite, vous permet de rajouter de l'ombre.

La configuration supplémentaire pour le texte
Lorsque vous ajoutez un texte comme contenu, il apparaît une barre au dessus du cadre pour définir le format et la mise en forme du texte tels que la police, couleur, taille, etc, si vous voulez changer par rapport au thème initialement prévu. (Si vous avez configuré tout cela au départ dans votre thème, il n'y a qu'a écrire votre texte , ajouter quelques mots en gras, aligner ou centrer si besoin)

En plus de la mise en forme vous pouvez ajouter une liste numérotée, une liste à puce, et ajouter un lien vers une page du site, vers un média ou vers l'extérieur (adresse internet) que vous pouvez décider de faire ouvrir ou non dans un nouvel onglet.

La configuration supplémentaire pour les médias
Lorsque vous ajoutez un média comme contenu, il apparaît un carré supplémentaire de mise en forme, à droite, qui vous permet d'ouvrir ce média sélectionné pour avoir un aperçu plus grand.
Vous avez aussi un bouton pour changer le média si vous vous êtes trompés de visuel, vous pouvez choisir la taille de l'image et vous pouvez demander à permettre de zoomer sur l'image lorsque le visiteur cliquera dessus. (Une loupe apparaîtra et il pourra agrandir l'image du site sans le quitter)
Vous avez également l'onglet lien, juste avant alignement, et vous pourrez donc ajouter un lien lorsque les visiteurs cliqueront sur le média.
Vous pourrez les rediriger vers une page du site, vers un autre média ou vers l'extérieur (adresse internet) que vous pouvez décider de faire ouvrir dans un nouvel onglet également.

La configuration supplémentaire pour les boutons
Lorsque vous ajoutez un bouton comme contenu, il apparaît une barre au dessus du cadre pour définir le format et la mise en forme du texte tels que la police, couleur, taille, etc si vous voulez changer du thème initialement prévu.
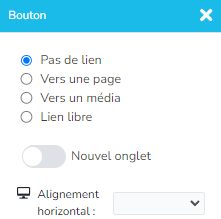
Un carré supplémentaire de mise en forme, à droite, vous permet de configurer la redirection du bouton vers une page du site, vers un autre média ou vers l'extérieur (adresse internet) que vous pouvez décider de faire ouvrir dans un nouvel onglet.
Vous pouvez aussi changer l'alignement du bouton dans le cadre.

Le bouton "Actualités"
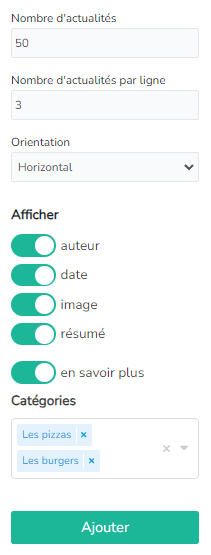
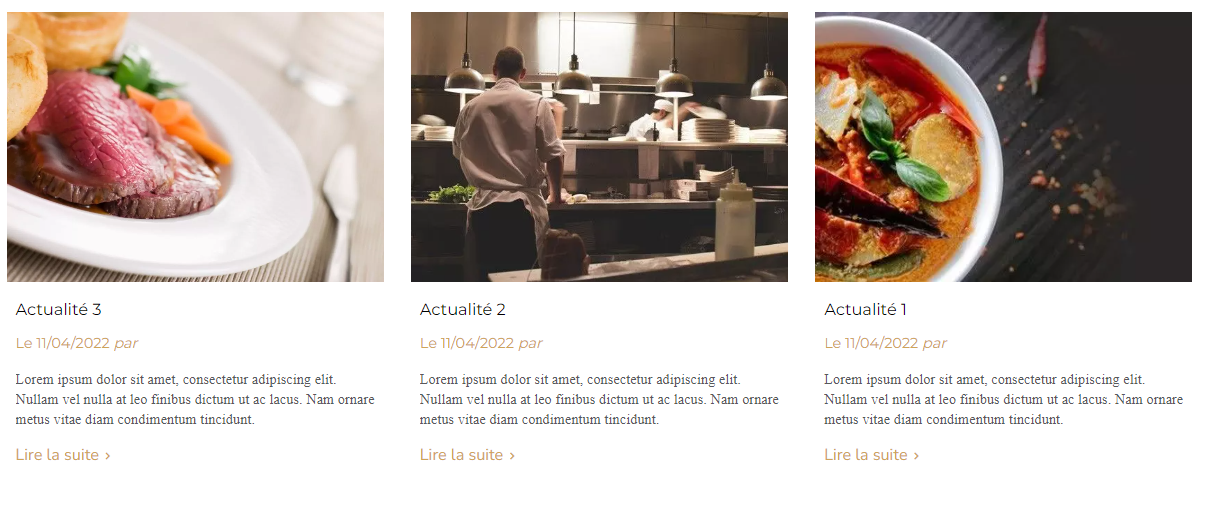
Lorsque l'on insère un flux d'actualités en plus des options habituelles de configuration à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir le format d'affichage des actualités souhaitées.
Vous devez définir combien d'actualités au total vous voulez afficher et combien par ligne, en mode horizontal ou vertical. Ensuite viens le détail de chaque actualité afin de savoir quels détails voulez vous afficher de chaque actualité préalablement renseignée.
Si vous avez classé vos actualités en catégories et que vous voulez limiter l'accès aux actualités d'une ou plusieurs catégories sur la page en cours il suffira de les sélectionner.
Voici un aperçu ci après de cette fonction.

Le bouton "Diaporama"
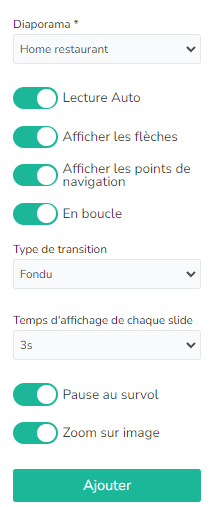
Lorsque l'on insère un diaporama en plus des options habituelles de configuration à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir le format d'affichage du diaporama.
Vous devez définir quel diaporama, déjà créé en amont, vous voulez afficher, et comment vous voulez qu'il soit présenté.
Voici un aperçu ci après de cette fonction.

Le bouton "Formulaire"
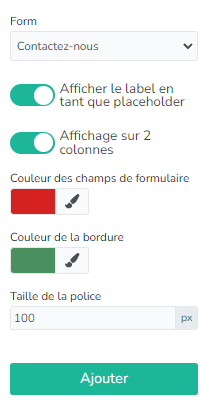
Lorsque l'on insère un formulaire en plus des options habituelles de configuration à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir le format d'affichage du formulaire.
Vous devez définir quel formulaire, déjà créé en amont, vous voulez afficher, et comment vous voulez qu'il soit présenté.
Voici un aperçu ci après de cette fonction.

Le bouton "Galerie photos"
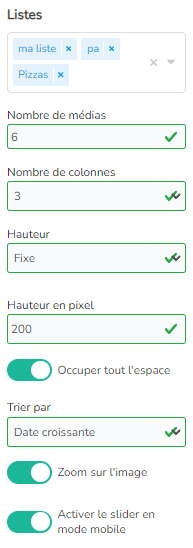
Lorsque l'on insère une galerie photo en plus des options habituelles de configuration à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir le format d'affichage de la galerie.
Vous devez définir quelle liste de photos, déjà créée en amont, vous voulez afficher, et comment vous voulez que cela soit présenté.
Voici un aperçu ci après de cette fonction.


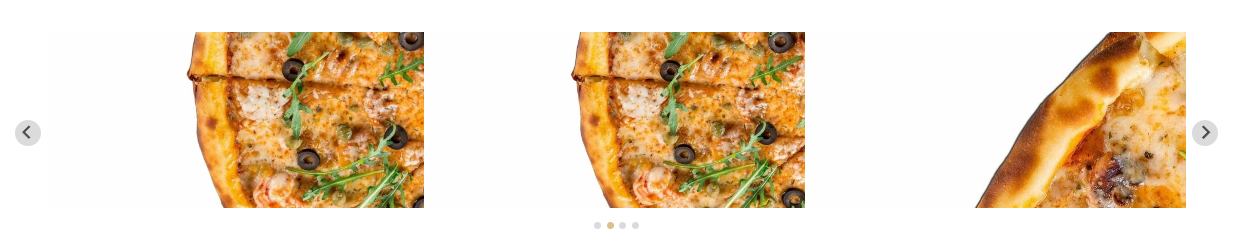
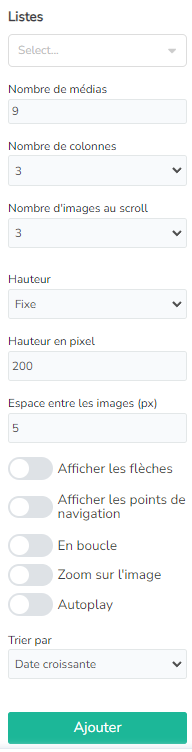
Le bouton "Carrousel"
Lorsque l'on insère un carrousel, en plus des options habituelles de configuration à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir le format d'affichage du carrousel.
Vous devez définir quelle liste de photos, déjà créée en amont, vous voulez afficher, et comment vous voulez que cela soit présenté.
Voici un aperçu ci après de cette fonction.

Sur le site internet, cela défilera selon les paramètres enregistrés et cela pourra être avancé ou reculé par le visiteur si vous l'avez permis.(afficher les flèches/les points de navigation)


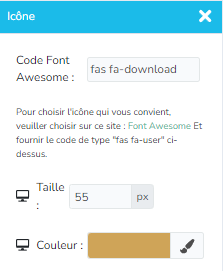
Le bouton "Icones"
Afin de définir l'icone qui vous convient, merci de bien vouloir vous rendre sur le site Font Awesome.
Lorsque vous avez trouvé l'icone qui vous convient, copier le nom en haut à gauche et remplacer ce nom par NOMDELICONE dans le champs de "Code Font Awesome" : fas fa-NOMDELICONE.
Exemple ci après avec l'icone "Téléchargement" dont le nom est "download".

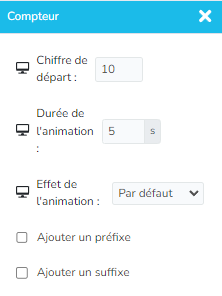
Le bouton "Compteur"
Lorsque l'on insère un compteur, en plus des options habituelles de configurations à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir les paramètres du compteur.
Vous devez définir le chiffre dé départ du décompte dans le cadre bleu de votre page de contenu, puis définir comment vous voulez afficher le décompte sur votre site dans l'encart de droite.

Le bouton "HTML" pour les experts
Lorsque l'on insère un code HTML, en plus des options habituelles de configurations à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart "Widget" pour définir les paramètres du code.
Vous devez écrire le code et cliquer sur Ajouter.
Vous pouvez agrandir la fenêtre en cliquant sur le carré en pointillé bleu à droite.

Le bouton "Témoignages"

A noter, qu'il n'apparaîtra que si vous avez activé le module au préalable.
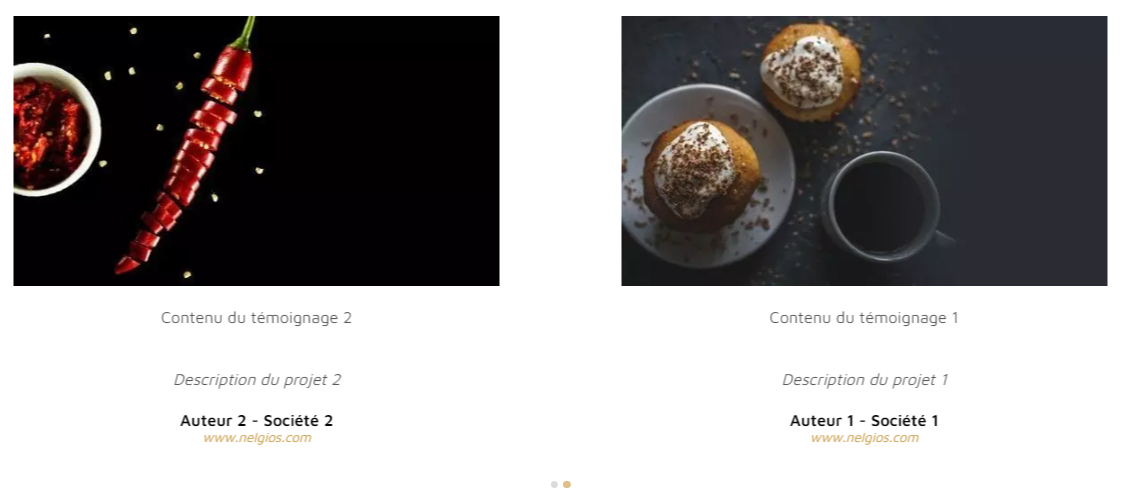
En cliquant sur "Témoignages", vous pouvez insérer l'aperçu de vos témoignages enregistrés dans le module.
Voici un aperçu ci après de cette fonction.
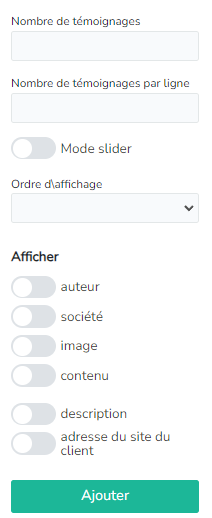
Lorsque l'on insère un flux des témoignages en plus des options habituelles de configurations à droite (Alignement, Marges et dimensions, Bordures et Ombres, Fond, Autres options de survol, Options avancées), s'affiche un encart pour définir le format d'affichage des témoignages souhaité.
Vous devez définir combien de témoignages vous voulez afficher et combien par ligne, en mode slider ou non et par ordre croissant, décroissant ou aléatoire.
Ensuite viens le détail de chaque témoignage afin de savoir quels détails vous voulez afficher à chaque témoignage renseigné.